Tutorial - how to make a post on this site
This document contains instructions for how to create a page on this website.
The template for this website was developed by the Columbia Center for Spatial Research (CSR) based on the Minima Jekyll theme in order to facilitate creating collaborative student publications in our seminars each year.
This document is written as a tutorial for students taking courses that use this template to produce a collaborative web publication.
It will walk you through how to compose a post using a simple markup language called markdown. And then how to upload it to this website which is hosted on GitHub.
The class website you will collectively contribute to is built using a static site generator called Jekyll. For more on what Jekyll is or how to use it to build your own website please refer to this great tutorial from the Programming Historian. For more information on how the CSR template is set up please see the README here.
This tutorial accomplishes two things:
- you will become familiar with editing and composing documents using markdown syntax.
- you will create a template document for your final project that you can edit in order to publish your final project.
Before you begin
Create a GitHub Account
- visit github.com and sign up for a Github account if you do not already have one
- ask to be added as a contributor to the repository for your class’s website if you are not already Download and install the text editor of your choice
- to create your post you will compose a plain text document. To do this you can use Notepad on Windows or Text Editor on Mac, however there are a number of great text editors out there that will help make things easier. Atom or Sublime Text are two good options. Download and install one of these if you would like.
Step 1: familiarize yourself with the structure of the site
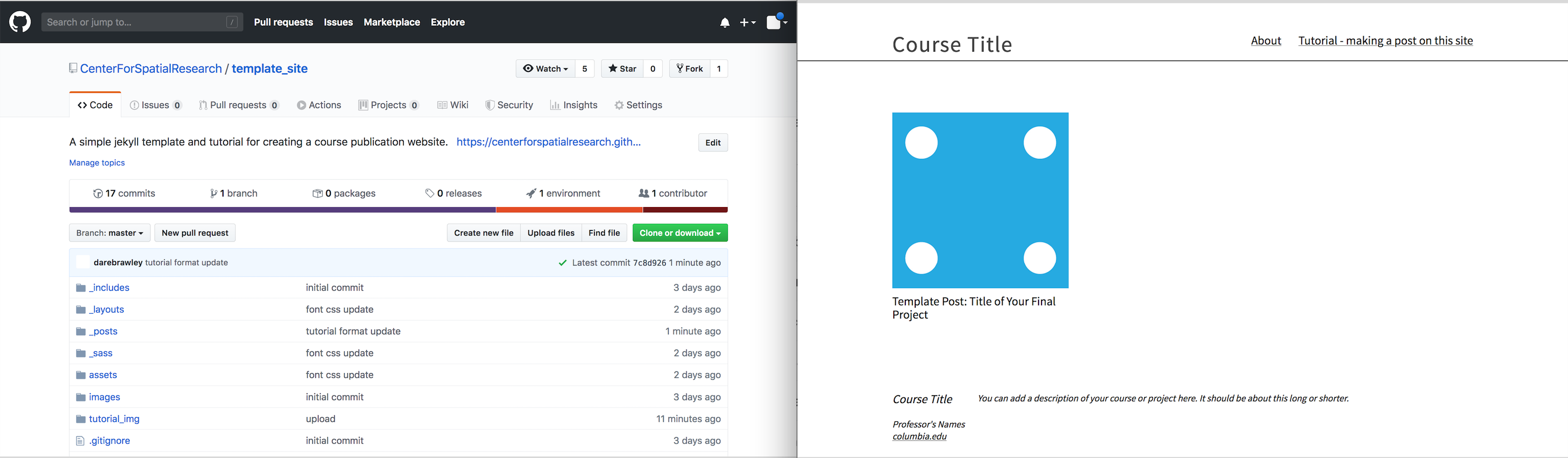
- in a browser open both the GitHub repository and the class website (https://centerforspatialresearch.github.io/conflict_urbanism_sp2024/). The two pages will look something like this:

- this GitHub repository is currently hosting a simple website. If you have already been added as a collaborator to the repository, click on the repository’s
Settingsand scroll down to theGitHub Pagessection locate the URL of the site. Or ask the owner of the repository to send you the link. Navigate to this website to take a look at it. - the simple website you just visited above is being hosted by this repository. Scroll up to look at the structure of the folders and files. Key things to note here:
- the
_includes,_layout,_sass, andassetsfolders contain the files that define the CSR template. You will not need to change any files inside these folders - the
imagesfolder is where any images that you include in the website should be placed - the
_postsfolder is what contains the markdown files that will become individual pages on the website.
- the
Step 2: compose a new post
- open the
_postsfolder. Each page on the website is made by producing a new file in the_postsfolder of the repository. - open one of the
.mdfiles and selectRawwhich will allow you to view the unformatted file - this is written in markdown, and has a special header which is used by the template to (1) format the page’s title & author, (2) populate the homepage of the site with an image, and title. The header looks something like this:
--- layout: post date: 2020-01-01 image: "/your-site-name/images/csr_thumbnail.png" title: "Template Post: Title of Your Final Project" author: "Names Of Everyone In Your Group" --- - the body of the post has sample text showing the simple markdown syntax. This webpage is also a good resource as it provides a comprehensive guide to markdown syntax
- open the text editor of your choice (we suggest either Atom or Sublime Text, download one of these if you haven’t already)
- create a new empty file in your text editor
- Copy all of the raw markdown from
.mdfile in this repository and paste it in to this empty file. - Save the file in the following format
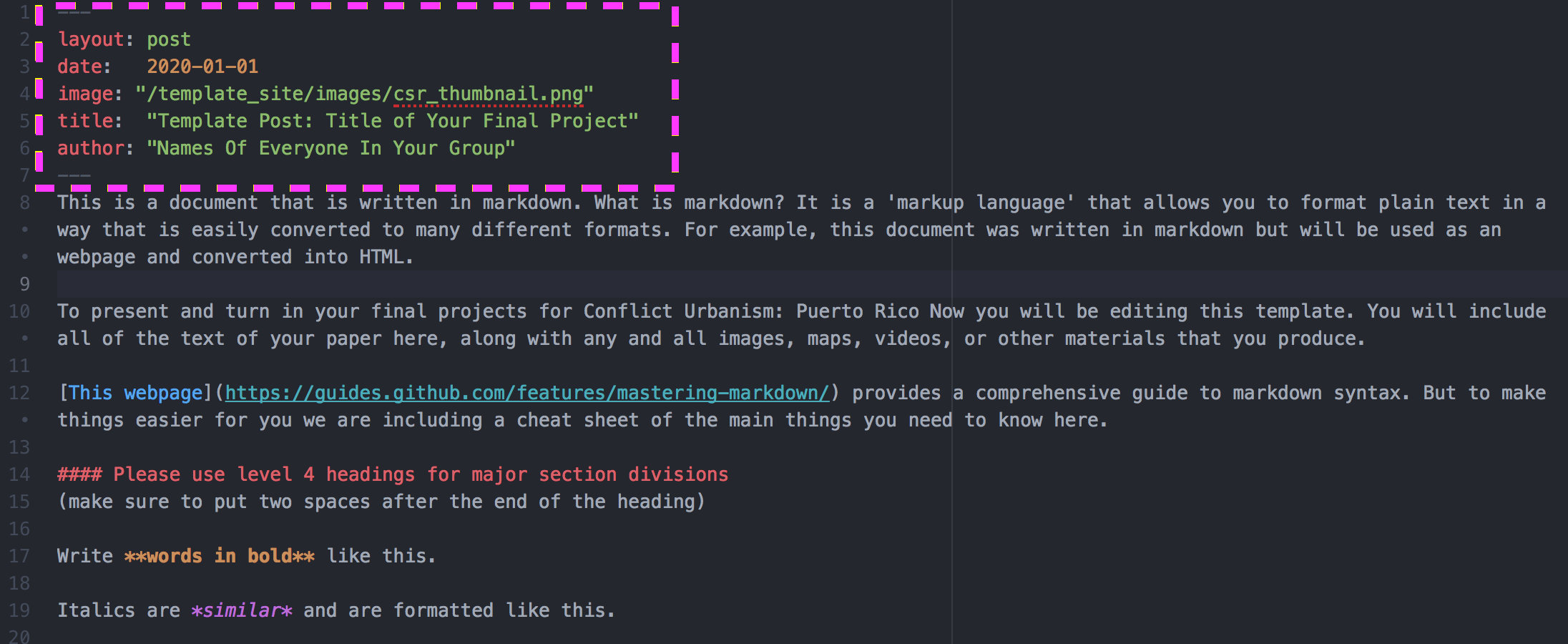
2020-01-03-lastname.md - once you save the file your text editor will recognize you are writing in markdown and will start highlighting the special syntax of this language:

- now we will edit this file to get familiar with how to write in markdown
- edit the document’s header (the area highlighted in a magenta dashed line above).
- layout should stay labeled as post:
layout: post - change the date to today’s date
- leave the image as-is for now
- change the title to your uni:
title: "xyz2222" - change the author to your name:
author: "Jane Adams"
- layout should stay labeled as post:
- edit the document to practice formatting text and including links. Write in the document so you have:
- a paragraph of text (use your final project proposal)
- a word in bold,
- a word in italics
- a link to the github repository for the tutorials for this class
- (optional) an iframe with the webmap you created in tutorial 4 or 5 embedded
-
embed an image in your post. This is a two step process Step one: you must upload your image to a folder in the class website Github repository. Step two: you must link to that image from within your post.
- find an image that is in the public domain or for which you have image rights.
- save the image with a reasonable file name (you might as a class want to decide on a convention here like
lastname_description.jpg) - upload the image to the
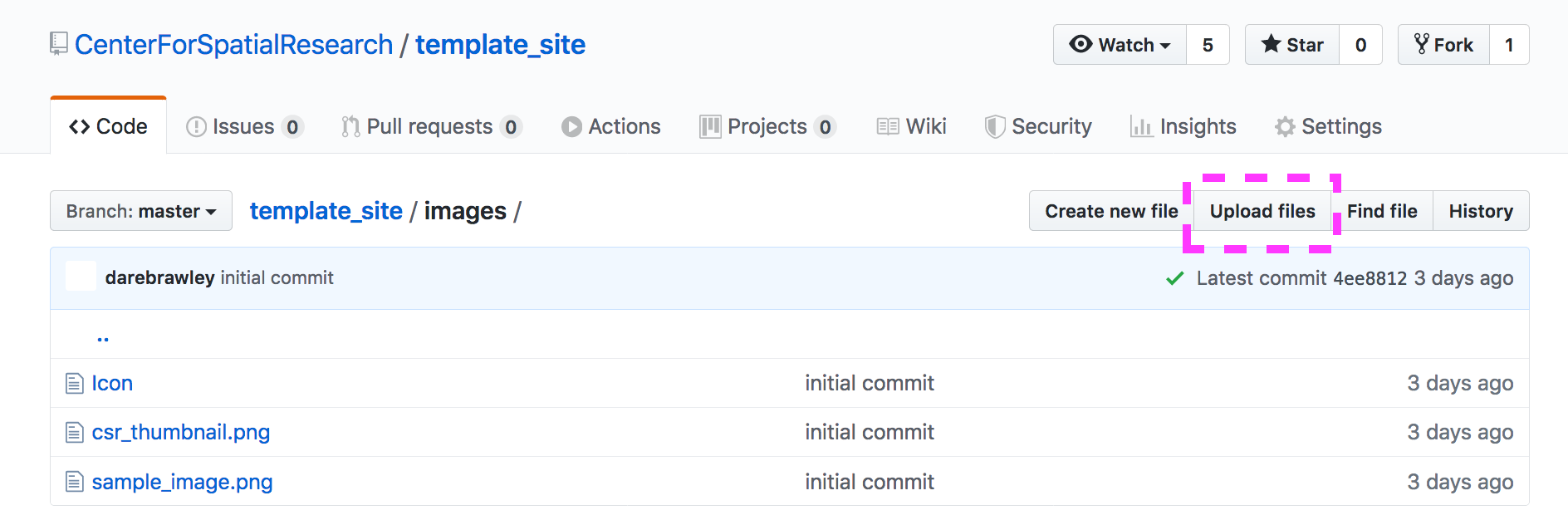
imagesfolder in the Github repository for your site
- After dragging the image file you have chosen into the uploader, enter a descriptive caption for your commit, and select
Commit Changes - Check the folder to verify that the image was uploaded Now we’ll embed the image in to the body of your post.
- You’ll use the following syntax:
replaceyour-site-namewith the name of the repository for the site, and replacelastname_description.jpgwith the file name of the image you just uploaded- note: the information between the [ ] contains a description of the image that gets used by screen readers to make your website more accessible
- the information in the () contains the path to the image within our website
Note the file path must start with a
/i.e. it must be something like/your-site-name/images/if you do not include the/then the link will not work.
- save your post
-
now replace the thumbnail image that appears on the course website landing page. This image, currently a placeholder, is defined in the header of your post. To change it you will need to first choose and upload an image, and then change the link in the yaml header
-
choose an image that is representative of your project, crop it to have a square aspect ratio that is at least 300px wide
-
just like you did in step 13 above upload this image to the
imagesfolder -
update the yaml header of your post, replace the path in the
imagefield to match the repository name and file name of the square image you just uploaded to github. Just like above, replaceyour-project-namewith the name of your site’s repository, and replacelastname_description2.pngwith the name of the square image you just uploaded:--- layout: post date: 2019-03-20 image: "/your-project-name/images/lastname_description2.png" title: "Provisional Title of Your Final Project" author: "Names Of Everyone In Your Group" ---
-
- Save your post
Step 3: upload your post to the repository
Now we will commit this new post to the group repository which will mean that is becomes visible on the group website.
- navigate to the
_postsfolder of the repository. And selectUpload Files. Drag the markdown file containing your post to the window. Write a commit message, and commit your post - wait 1-2 minutes, then visit/refresh the class website URL. Your post should have appeared
Step 4: making changes to/editing your post
To update your post after you have made changes to your markdown file in your text editor:
-
Navigate to the
_postsfolder in the repository -
Select
Upload Filesas you did in step 3 above. Note: make sure that you did not change the name of your file. Drag the markdown file containing your post into the window. Write a commit message and commit your post -
Wait 1-2 minutes, then visit/refresh the class website URL. The updates to your post should have appeared
Tutorial written by Dare Brawley, for Conflict Urbanism: Puerto Rico Now, a spring 2019 seminar offered by the Center for Spatial Research. More information about the course is available here.